1. Google Page Speed Update
De grotere zoekmachines zoals Google, Bing en Yahoo houden al langere tijd rekening met de laadsnelheid van pagina’s in hun algoritme voor het rangschikken van websites. Google heeft begin dit jaar aangekondigd om in juli een grote update uit te rollen voor mobiele websites, de Page Speed Update.
Google gaat mobiele websites ´straffen´die niet goed presteren qua snelheid en gebruikerservaring. Dit heeft er alles mee te maken dat Google de bezoekers een zo fijn mogelijke ervaring wil bieden.
Zo kan het dus zijn dat jouw website zal kelderen in de zoekresultaten. Wat betekent minder bezoekers, minder klanten en dus minder omzet.
Tijd om aan de slag te gaan dus!
2. Waarom een trage website slecht is
Gebruikers kunnen jouw site verlaten als ze zelfs maar een paar seconden extra moeten wachten voordat een pagina is geladen.
Dat zou niet ten goede komen van :
- de verblijfstijd op je website
- je bouncepercentage zal verhogen
- en het aantal bekeken pagina’s zal verminderen.
Dit alles zou je SEO-ranking kunnen schaden. Zonde natuurlijk. Geen paniek, er zijn veel manieren om de laadsnelheid van de pagina te verhogen.
3. Hoe zorg je dat websitebezoekers blijven?
In dit blog lees je 4 tips om te voorkomen dat bezoekers je website voortijdig verlaten:
- browser caching
- de beeldformaten verbeteren
- het aantal plug-ins verminderen
- Accelerated Mobile Pages
4. Hoe staat je website er nu voor?
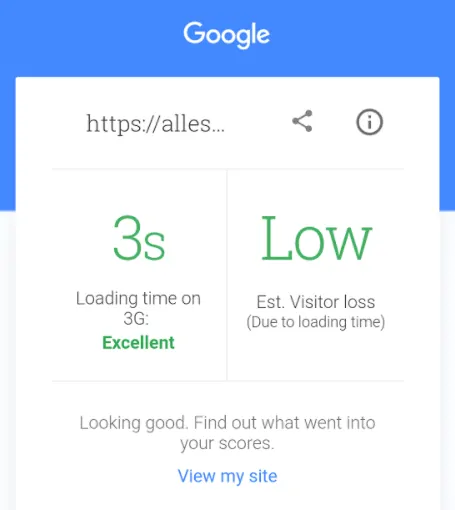
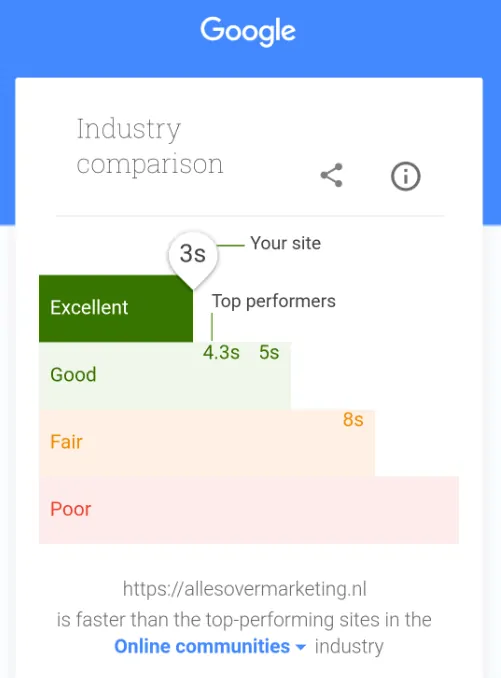
Er zijn best wel wat online tools die je gratis kunt gebruiken om te testen hoe snel jouw website is. Test dit gewoon eens voor de gein. Ik ben benieuwd waar je op uitkomt. En waar je natuurlijk op uit komt wanneer je mijn 4 tips hebt gevolgd.
Laat je het mij even weten in een reactie onderaan dit bericht? Zou ik tof vinden :-).
Deze gratis tools geven je ook advies wat je moet verbeteren om je website sneller te krijgen. Welke tools kun je het beste gebruiken:
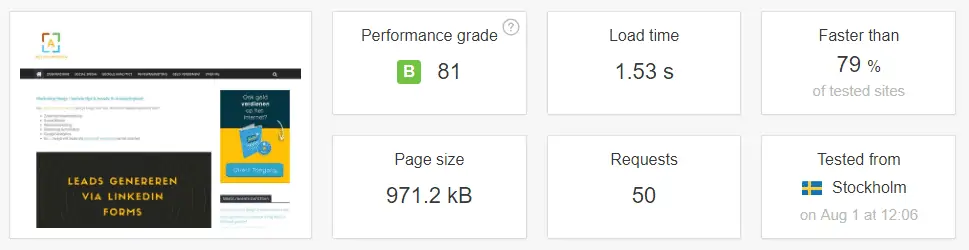
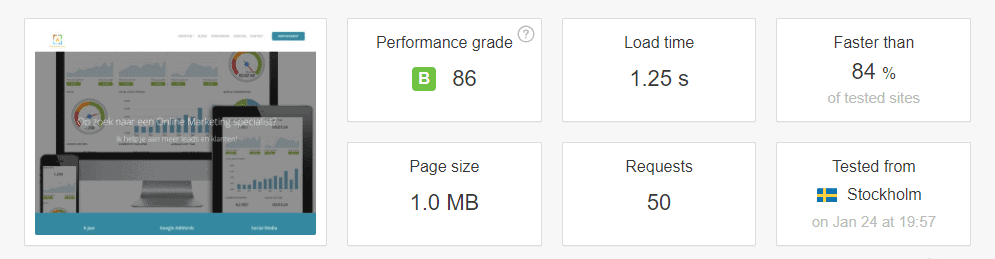
Zelf heb ik ook wat testjes uitgevoerd voor en na het toepassen van de tips. En zoals je ziet heeft het geholpen. Nu jouw website nog.
Voor:

Na:

5. Hoe jij een snellere website krijgt
Hieronder lees je een aantal tips uit eigen ervaring. Wanneer je deze regelmatig toepast zal je website up to date blijven en sneller laden dan voorheen.
6. Mobiele gebruikers
Door de komst van de Google Mobiele Zoekindex zijn de mobiele websitebezoekers niet meer te negeren en een serieuze doelgroep om rekening mee te houden. Weet je het nog? De Google Page Speed Update.
Met de Google Mobile Friendly test is te zien hoe “mobiel vriendelijk” een webpagina is. Zolang de laadtijd niet langer is dan 3 seconden is zit je redelijk goed.
7. Tip 1 – Accelerated Mobile Pages
Eén van de grootste kansen die voor het oprapen ligt in 2018 is het toepassen van AMP (Accelerated Mobile Pages). Dit zijn pagina’s die zonder al te veel poespas en code getoond worden aan mobiele gebruikers. Dit zal ervoor zorgen dat webpagina’s stukken sneller geladen worden.
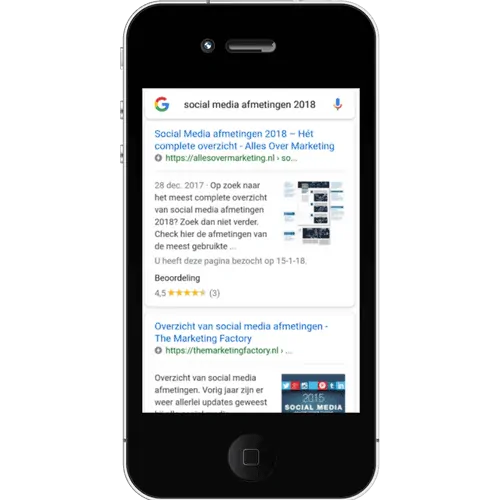
Hoe ziet zo’n AMP eruit? Zie hieronder een voorbeeld van één van mijn blogs:

Deze AMP worden steeds vaker getoond in de zoekresultaten van mobiele gebruikers. Ze zorgen nu eenmaal voor een fijne en snelle gebruikerservaring en dat is waar Google graag op stuurt. Een goed voorbeeld van websites die AMP al volledig omarmd hebben zijn nieuwswebsites. De AMP kun je herkennen aan de bliksemschicht voor de pagina.
Zo zie je hieronder dat mijn blog ‘Social Media afmetingen 2018‘, mede door het toepassen van AMP en de juiste optimalisatie, op de eerste pagina van de zoekresultaten staat. Omdat het relevant en een hot item is zorgt dit voor veel (nieuwe) websitebezoekers.
 7.1. Plugin AMP
7.1. Plugin AMP
Zelf ben ik nog een beetje terughoudend in het toepassen van AMP op websites. Er zijn al best wel wat plugins beschikbaar maar deze staan nog een beetje in de kinderschoenen en het gaat ook nog niet altijd vlekkeloos. Wil je het toch proberen? Gebruik dan de volgende plugin:
Dit is een vrij simpele plugin die voor jou de AMP code op de website plaatst. Vervolgens kun je zelf aangeven wat voor soort content als AMP geïndexeerd dienen te worden. Denk aan je blogs en nieuwsberichten.
8. Tip 2 – Optimaliseren van afbeeldingen
Grote afbeeldingen vertragen de laadtijd enorm. Dit zorgt niet alleen voor irritatie bij je bezoekers die je website direct verlaten maar het komt ook niet ten goede voor je ranking in de zoekmachines. Gelukkig bestaan er een aantal plugins om afbeeldingen te verkleinen.
Zelf gebruik ik de plugin WP Smush. Deze plugin optimaliseert en verkleint afbeeldingen zonder dat de kwaliteit hiervan verloren gaat waardoor het er toch nog goed uit ziet voor je bezoekers. Je kunt tot 50 afbeeldingen tegelijk optimaliseren.
Bekijk onderstaande video over hoe simpel de plugin werkt
9. Tip 3 – Gebruik van browser cashing
Gebruik je WordPress? Dan adviseer ik je de plugin W3 total cache te gebruiken. Deze plugin comprimeert en toont gecashde content aan je bezoekers. Je kunt dit zien alsof de plugin een screenshot van jouw hele website maakt en dit toont aan je bezoekers. Dit zal de laadtijd van je website aanzienlijk verlagen.
Heb je wijzigingen doorgevoerd op je website dan kun je de cache met 1 simpele druk op de knop verversen zodat je bezoekers ook je nieuwe content te zien krijgen.
Check de volgende video voor een korte impressie:
10. Tip 4 – Aantal plugins verminderen
Plugins zijn enorm handig. Je kunt het zo gek niet bedenken of er is wel een plugin voor gemaakt. Plugins worden door allerlei verschillende ontwikkelaars gemaakt. Hierdoor kan het voorkomen dat de plugin van ontwikkelaar A problemen veroorzaakt bij plugin B. Ze houden namelijk geen rekening met elkaar bij het ontwikkelen van hun eigen plugin.
Ergens wel logisch natuurlijk. Het is wel iets om in je achterhoofd te houden. Installeer dus niet zomaar alle plugins die je tegenkomt. Check altijd eerst de volgende tips:
- Wanneer is de plugin voor het laatst is bijgewerkt
- Bekijk reviews van andere
- Is de laatste versie compatibel met jou WordPress versie
11. Hoe presteert je website nu?
Ben héél erg benieuwd hoe jouw website nu presteert na het toepassen van deze tips. Laat je het even weten in een reactie hieronder?