Wat is AMP? AMP staat voor Accelerated Mobile Pages en is een project van Google.
Google stuurt steeds meer op het verbeteren van de gebruikerservaringen voor mobiele gebruikers. Om deze reden hebben ze het project AMP in het leven geroepen.
AMP is een uitgeklede variant van je website. Deze pagina’s worden vrijwel onmiddellijk geladen en geven gebruikers een soepele en boeiendere ervaring zonder al te veel poespas eromheen zoals grote afbeeldingen of video’s.
Hoe herken je AMP?
Nieuwswebsites Nu.nl of NOS.nl zijn goede voorbeelden van organisaties die AMP toepassen. Maar hoe herken je deze websites?
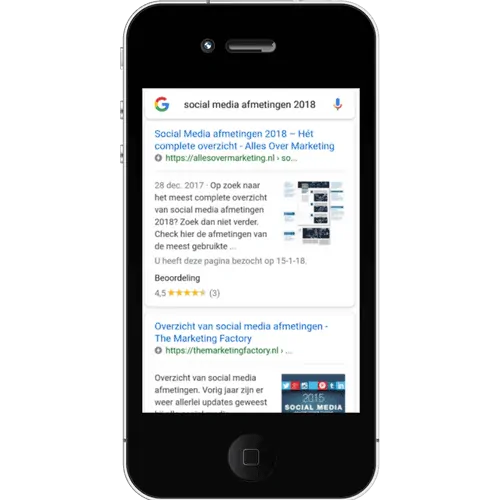
Google zelf maar eens naar iets wat op dit moment nieuws is. Als het goed is zie je dan in de zoekresultaten berichten waar een bliksemschicht voor staat. Dit zijn dus de AMP websites.

Hoe gebruik je AMP?
Zelf gebruik ik hiervoor de WordPress plugin Accelerated Mobile Pages:

Dit is een vrij simpele plugin die voor jou de AMP code op de website plaatst. Vervolgens kun je zelf aangeven wat voor soort content als AMP geïndexeerd dienen te worden. Denk aan je landingspagina’s, blogs en nieuwsberichten.
Ik wil je adviseren om dit alleen toe te passen voor de blog en nieuwsberichten, waarbij tekst alleen dus voldoende is. Op de landingspagina’s wil tenslotte je dat bezoekers een actie uitvoeren door het invullen van een formulier o.i.d.
Voorbeeld AMP
De plugin levert ook een paar design thema’s mee waar je uit kunt kiezen. Zo kun je zelf ook bepalen wat de hoofdkleuren van het menu en de berichten zijn. Hieronder zie je een voorbeeld van mijn eigen blogpagina:

